卒園アルバムを作れる思い出メーカー。
スタンプもたくさん用意されていますが、Canvaの素材を使えたらなぁと思うこともありますよね。
いろいろと試してみたのですが、用意されているスタンプのように形のままでペタペタというわけにはいきませんでした。
でも、背景の色を揃えることで、違和感のないページを作成することはできました!
他にもいい方法はあるのかもしれませんが、今回は実際に使った方法をお伝えしますね。
できあがりイメージ
これはアルバムを開いた1枚目のページをイメージして作ったものです。
左ページでは気球、右ページでは上にあるガーランドと、タイトルの『おもいで』の文字が、Canvaにある素材です。
写真のフレームとタイトル下のラインは思い出メーカーのものになります。

Canvaの素材が使えるメリット
思い出メーカーにもたくさんのスタンプが用意されており、その中でだけでも、かわいいアルバムはできます。
それでは、手間のかかるCanvaの素材を使うという方法を選びたくなるのはどんな場面でしょうか?
ほしいアイテムがないときに
例えば、クラスの中にグループがあり、そのグループごとの写真を載せたいとします。
グループの名前が、チューリップ組、カブトムシ組、恐竜組の3つあり、それぞれのイラストを写真に添えるとかわいくなりそうですよね。
でも、チューリップとカブトムシは思い出メーカーにあるのですが、恐竜はありません。
そんなとき、Canvaにある恐竜のイラストを持ってくると、みんなのグループ写真がよりかわいらしく仕上がります。
大きな素材が欲しいとき
思い出メーカーのイラストも、サイズを大きくしたり小さくすることはできますが、見本のガーランドのように、横に細長いものは少ないです。
今回はガーランドを使っていますが、虹や橋など、全体写真に大きく添えるとインパクトがあって映える素材もCanvaから持ってくることができます。
ちなみに、思い出メーカーのイラストにもガーランドはあるのですが、なかに「おめでとう」と書いてあったので、今回はCanvaのものを使いました。
Canvaの素材を使うデメリット
たくさんのイラストがあるCanvaの素材が使えると、デザインの幅も広がりますよね。
ただ、Canvaの素材を使うには2つのデメリットもあります。
背景が無地しか使えない。
たくさんの背景が揃っている思い出メーカーですが、Canvaの素材を使うとなると、使える選択肢は限られてきます。
例えば、下の写真は見本の写真の背景を水玉とストライプに変えてみたものです。

ご覧いただいたように、canvaで作った素材は形通りには切り抜くことができないため、背景から浮いてしまっていますよね。
そのため、思い出メーカーとCanvaの背景は、同じ色に揃えた無地になってしまいます。
イラストと同じようには使えない。
思い出メーカーのイラストは、どこにでも馴染むように配置することができます。
下の写真の緑の鳥は、思い出メーカーさんのイラストで、水色ページの写真右上にある気球は、Canvaの素材になります。

先ほどもご説明したように、Canvaの素材は形に沿って切り抜くことができません。
Canvaの有料プランや何か別の方法を使えば、イラストのように切り取れるのかもしれませんが、私が調べた中では、わかりませんでした。
背景透過も試してみたのですが、背景が白くなるだけで素材そのものを切り取って思い出メーカーに配置することはできませんでした。
そのため、どうしても少しの背景はついてきてしまい、写真に重ねるとなると、上記のように違和感が出てしまいます。
しかし、1番最初の見本のように、写真の後ろに隠れるようにする場合は、重ねて配置することが可能です。
以上、二つのデメリットを考えても、Canvaの素材を使うと、さらにイメージに近いものができそう!という場合は、このままお読みくださいね。
思い出メーカーの背景色一覧表
背景の色を揃える場合、Canvaで思い出メーカーで使用する背景の色と同じ色を指定する必要があります。
思い出メーカーの無地背景の色の数値を石田製本さんに教えていただいたのが下の一覧表です。
| 色 | RGBの数値 |
| オレンジ | #ecb127 |
| たまご | #fff28c |
| ピンク | #d9769a |
| 黄 | #fff000 |
| 黄緑 | #b8db50 |
| 灰 | #9e9e9e |
| 黒 | #000000 |
| 紫 | #a57ac2 |
| 象牙 | #f6efdd |
| 水色 | #84c9e2 |
| 青 | #6899cc |
| 赤 | #e98870 |
| 茶 | #965528 |
| 桃 | #f7d7da |
| 濃赤 | #be1e00 |
| 白 | #ffffff |
| 薄緑 | #c8e4cd |
| 緑 | #008c00 |
この英数字をCanvaの背景に指定することで、背景の色を揃えることができます。
Canvaで素材を作ってみましょう!
それでは、ここからは思い出メーカーの無地背景に合わせた素材を、Canvaで作っていきます。
思い出メーカーで背景の色を決める
まずは、思い出メーカーで背景の色を決めます。
この時、使う写真なども置いてみると、全体のイメージが固めやすいと思います。
Canvaのデザイン作成を選ぶ
色が決まったら、Canvaに移動します。
まず、Canvaホーム画面の【デザインを作成ボタン】を選びます。
次に【A4文書】を選びますが、なければ【検索ボックス】から検索してください。

サイズは、見本のガーランドがA4いっぱいの幅なのでA4を選んでいます。
もしかすると、イラストならだいたいこのくらいのサイズで・・・という基本みたいものがあるのかもしれません。
しかし、私は知らないので、知っている方から見ると、この選択は「え?」となることも考えられますが(汗)
今回はこれで問題はなかったので、ご紹介しています。
もし、お近くにパソコンや画像に詳しい方がいらっしゃったら、その方に聞いてみてくださいね。
背景の色を入力する
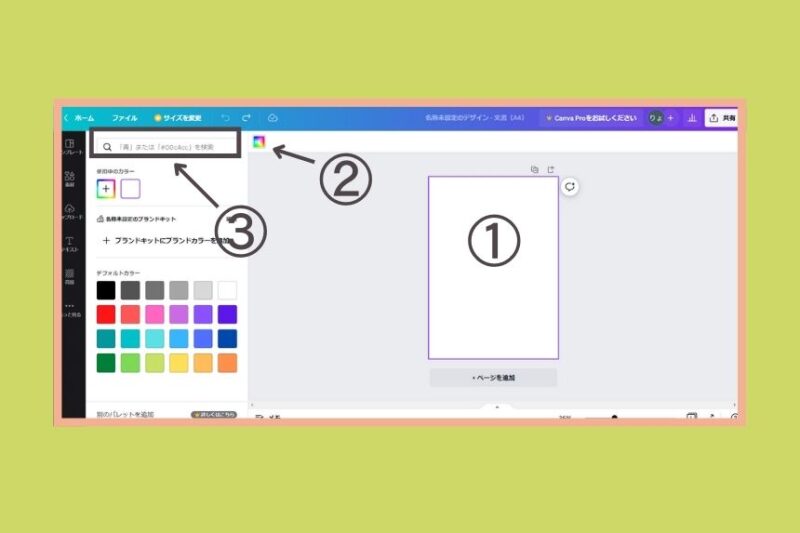
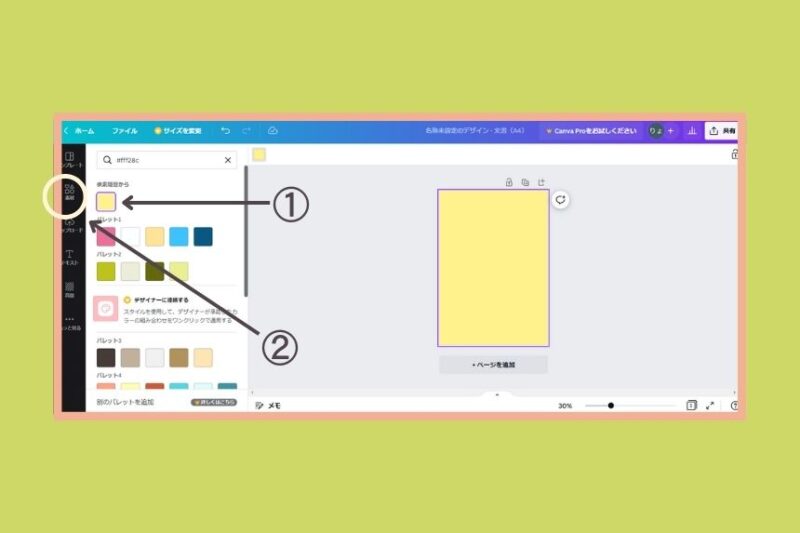
下の画像の①が、先ほど選んだA4になります。
ここをクリックすると、②のカラフルな四角が出てくるので、ここをまたクリック。
すると、左側に色を選択するところが出てきます。
③の枠に、#から始まる6つの英数字でできている、思い出メーカーの背景の色の数値を入れます。

英数字を入れると、①のように指定した色が出てくるので、それをクリックします。
下の見本ではたまご色にしています
すると、背景が指定されます。
次に、素材を選んでいくので、画面左側の②の【素材】をクリックします。

素材を選ぶ
素材をクリックすると、左側の黒い部分にいろいろな素材が出てきます。
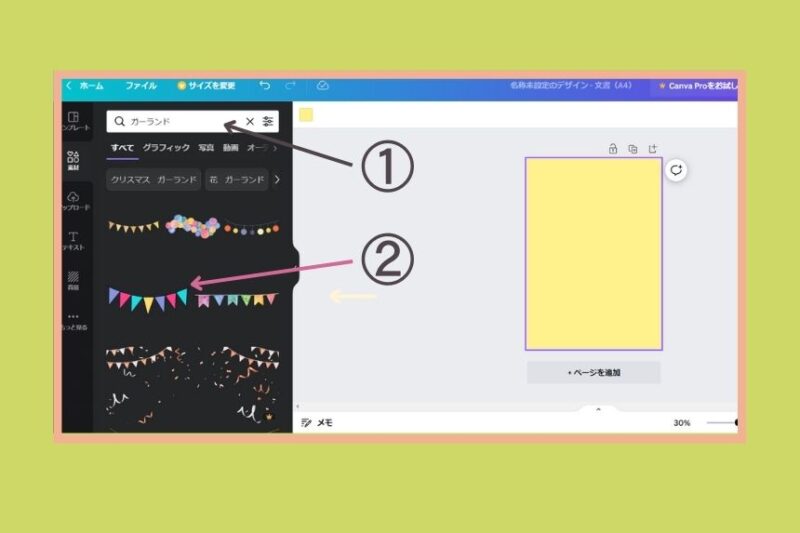
今回は、見本で使ったガーランドと気球を使いたいので、検索してみます。
①の【検索窓】に、ガーランドと入力してクリックします。
すると、下にいろいろなガーランドが出てくるので、使いたいものをクリックすると、A4のところに出てきます。

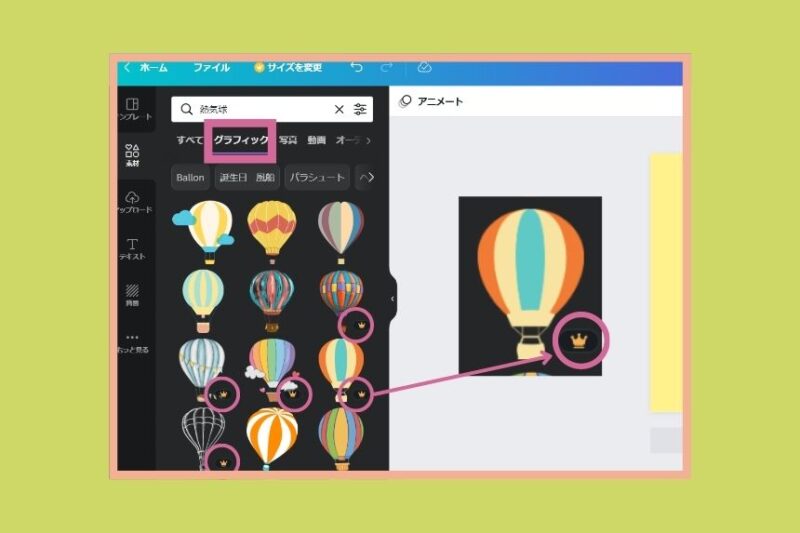
素材を選ぶときは、四角で囲ったグラフィックを選択すると、イラストのみに絞ることができます。
また、後ほどご紹介する文字でも同じですが、素材の中に王冠マークがついているものがあります。
この王冠マークは、有料でのみ使えるという印なので、ご注意くださいね。

出てきたガーランドを大きくして一番上に配置しました。①
同じように、気球は『熱気球』と検索して出てきた中から、好きなものを選んで配置します。
素材の大きさはどうすればいい?
記事後半に詳しく書いていますが、A4で作成したCanvaのイラストは、思い出メーカーにアップすると写真サイズくらいになります。
そのため、大きさは思い出メーカーで調整することになるので、Canvaで作るときは、あまりちいさすぎなければ、大きさはだいたいでよいです。

上の写真の②について
今回はガーランド1・気球3で、合計4つの素材を集め、思い出メーカーで切り取って使っています。
素材同士が近すぎたり、切り取り線上にほかの素材がかぶっていたりすると、切り取る際にほかの素材が入り込んでしまいます。
そのため、Canvaに配置する際は、下のように切り取り線上にほかの素材が重なってないか、気を付けながら配置してください。
②の線は、わかりやすいように入れているだけなので、実際の制作時にはなくても大丈夫です。
これで、素材の選び方は終わりです。
作った素材を保存する
まず、①の部分をクリックして、画像の名前を入力します。
はじめは、『名称未設定のデザイン』となっていると思います。
『ガーランド』でも、『Canva素材1』など、なんでもいいです。
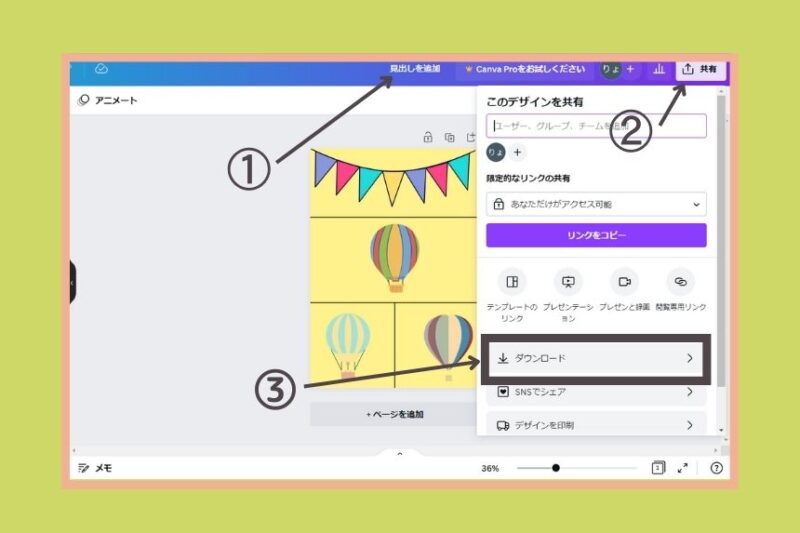
次に②の【共有】をクリックすると、下にいろいろと出てくるので③の、【ダウンロード】をクリックします。

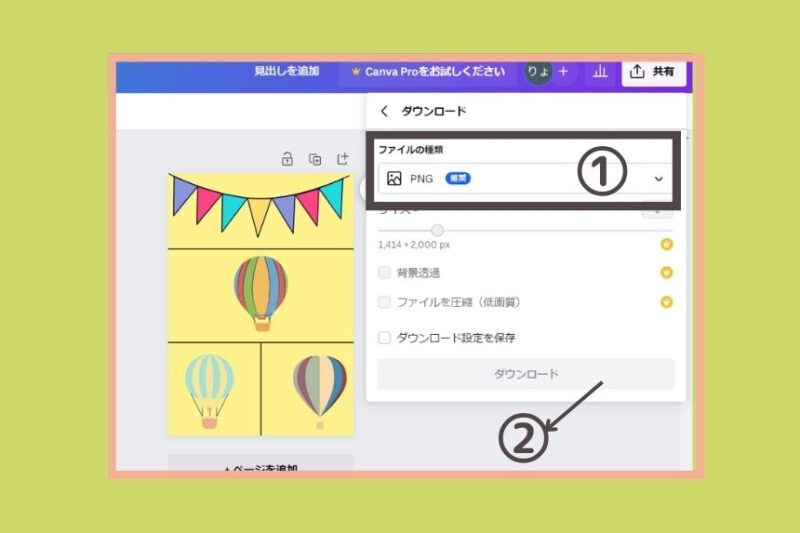
すると、下のような画面になります。
①で『PNG』を選択し、一番下のダウンロードをクリックすると、ダウンロードされます。
今回はA4サイズにしているので、ダウンロードを選んだ際、初めは『PDF』になっていると思いますが、『PNG』へ変更してください。
『JPG』か『PNG』のどちらがよいかについて。
思い出メーカーにアップしたCanvaのイラストは小さくなるので、あとで拡大して使うことが考えられます。
『JPG』で、大きくしたときに画像がぼけてしうかもしれないと考えたため、『PNG』で保存しています。

続いて、文字の選び方です。
気に入ったフォント(字体)を使ってみる
文字の入力も、基本的には素材と同じです。
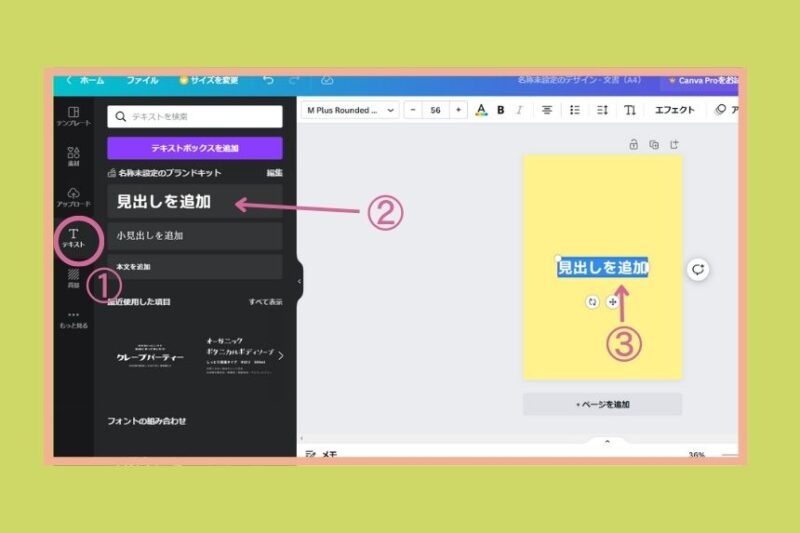
まず、左側から赤い①の【テキスト】をクリックします。
今回はタイトルに使いたいので、一番上の赤い②の【見出しを追加】を選択します。
すると、青背景の【見出しを追加】が出てくるので、打ちたい文字を入力します。

「おもいで」と入力しました。
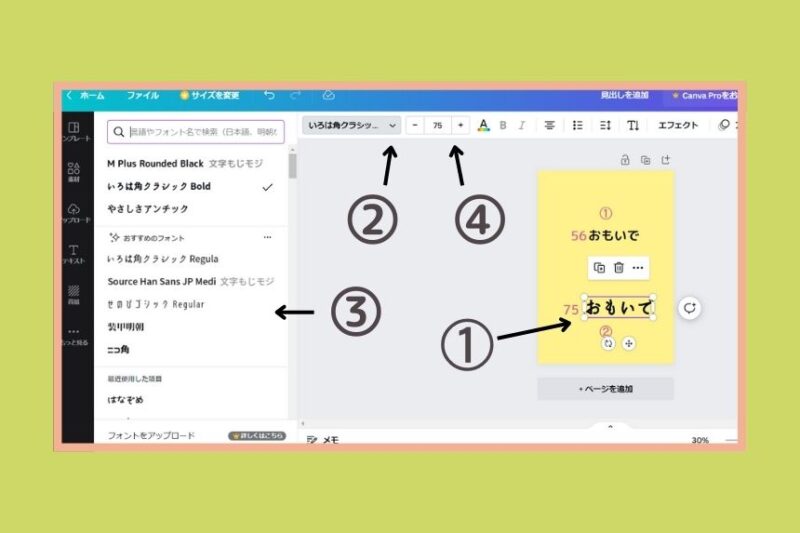
初めは上の『おもいで』の字体と大きさになっていて、黒い①のように枠に囲まれています。
ここで、黒い②をクリックすると③のように、字体を選べるところが出てきます。
この中から好きな文字を選ぶと、黒い②の枠の中に字体の名前がでてきて、「おもいで」の文字が
変わります。
今回は【いろは角クラシック Bold】を選びました。
最後に④で、好きな大きさにします。

あとは、素材と同じようにダウンロードして保存します。
素材や文字の大きさについて
ここまでで、Canvaでの素材と文字の作り方は終わりです。
次に、思い出メーカーで使う方法へ進みますが、その前に。
Canvaで作った素材は、思い出メーカーに取り込むと下の写真の青色背景の【おもいで】の大きさになります。

A4サイズで作っても、思い出メーカーでは写真サイズくらいになるので、写真の大きさで作ってもいいのかもしれません。
ただ、写真だと大きいものを小さくしても気にならないけど、小さいものを拡大するとボケるので、念のために大きいサイズで作っています。
このあたりも、私の素人判断なので、近くに画像などに詳しい方がいらっしゃる方は、聞いてみてくださいね。
できた素材を思い出メーカーにアップする
できた素材は、パソコンから思い出メーカーの写真フォルダにアップロードします。
方法は、写真をアップロードする方法と同じです。
フォルダを作っておくと便利
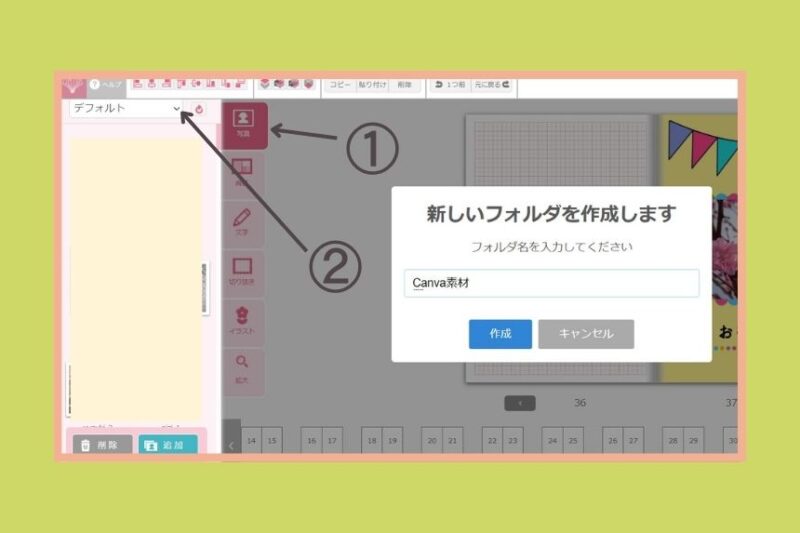
思い出メーカーの①写真→②の【デフォルト】をクリックすると、一番下に【新しいフォルダ作成】がでてきます。
クリックすると、写真のように【新しいフォルダを作成します】と出てくるので、フォルダ名を入れます。
【青い作成ボタン】を押すと新しいフォルダができます。

素材だけでなく、写真もイベントごと、個人ごとなどでフォルダ分けしておくと便利です。
使い始めたとき、フォルダが作れることに気づいておらず、デフォルトにどんどん入れていっていたら行ったり来たりが大変でした(汗)
途中で気づいて、フォルダを作り始めたのですが、フォルダ間の写真の移動はできませんでした。
そのため、最初から分けておくと作業がスムーズにすすむので、ぜひ!早めに作っておいてくださいね。
思い出メーカーでCanvaのイラストを使っていきます
素材の大きさや位置を確認しながら作りたいときは、【背景】の【方眼】を使うと便利です。
特に大きさを統一する必要もなく、感覚で進めたいときは背景の色を統一していても大丈夫です。
今回は、背景の色を同じにすると見にくいので、背景は赤の方眼を使っていきます。
①【背景】をクリック、②で【ステーショナリー】を選ぶと下に背景がでてくるので、【方眼】を選んで使いたいページに配置します。

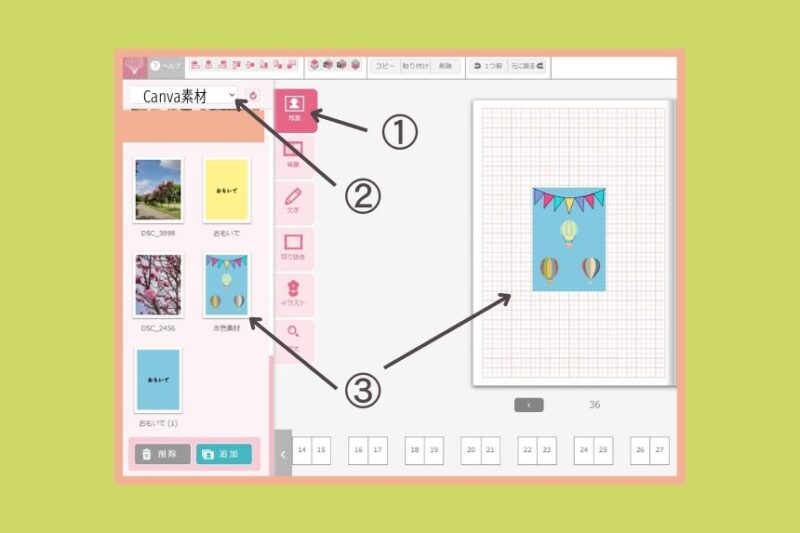
背景が決まったら写真のフォルダの中から使いたい素材を選んで配置します。

素材を切り取っていきます
選んだイラストを切り取っていきます。
思い出メーカーの①【切り抜き】から、②形を選んで素材に重ねると、その形に切り抜かれます。
ここで、切りぬく範囲を決めていきましょう。
写真では青い四角にしていますが、実際はもっと薄い青の四角い枠があり、そこにマウスをのせると白い矢印(⇔)がでてきます。
その矢印を動かすことで、範囲を決めることができます。
ちょうどいいところでクリックすると、青い印が消え、切り抜きが終了です。

素材の大きさを調整していきます
もう一度素材をクリックすると、今度は周囲に赤い四角がでてきます。
この赤い四角で、素材の大きさを調整します。
切り取りの時と同じように、矢印が出てきたところで調整します。
今回は使いませんが、上に出ている赤い四角にマウスを合わせると、黒い十字がでてきます。
この十字を動かすことで、素材を回転させることができます。
写真などでも使えるので、ちょっと斜めにして動きを出したいな、というときなどに使ってみてくださいね。

これで素材は切り取れたので、背景や写真、イラストを組み合わせて、大きさや配置を決めれば完成です。!
下の写真の左側はは、方眼背景に右側と同じように素材を配置したものです。
あとは、背景を水色にすれば完成します。

まとめ
Canvaの素材を思い出メーカーで作る方法をご紹介していきました。
いろいろな素材があるCanvaを使うことで、アルバム卒園アルバムをもっと充実させることができれば、アルバム作りも楽しくなりますよね。
この記事が、そんなアルバム作りの参考になれば幸いです。
最後までお読みいただき、ありがとうございました!
素敵なアルバムができますように!



私は2022年度に子どもが幼稚園を卒園したときの卒園文集の係をしました。
文集と言っても、半分以上は卒園アルバム的な内容で、思い出メーカーをメインに、切り貼りも組み合わせて盛りだくさんに仕上がりました。
そんな内容と作り方を、以下の記事で公開しています。
よろしければご覧ください。